画質や容量は写真や編集ソフトの設定などによって異なります。

JPEG 22,785B |

PNG 15,319B |

GIF 9,338B |

JPEG 6,173B |

PNG 939B |

GIF 1,537B |
ウェブサイトは文章と画像でできていると言って過言ではないと思います。 画像は重要な要素のひとつです。 画像が綺麗だとウェブサイト全体が好印象に感じますが、 反対に画像が荒くて見えにくかったり、重たすぎて表示に時間がかかるとそうは感じられません。 画像もちょっと工夫して作ってみましょう。
画像作成ソフトは本当に数多くあるので選ぶのに悩んでいる方も多いのではないでしょうか。 基本的にはどんな画像形式に対応しているかとか、その辺を比較することになると思います。 ここではおすすめのソフトも紹介します。 ソフトウェアで紹介したウェブオーサリングソフトでも 画像作成機能を備えたものもありますが、やはり専用ソフトの方が何かと便利だと思います。
まず基本的に、画像には2つの種類があります。 「ベクター画像(ベクトル)」と「ラスター画像(ビットマップ)」です。 ベクター画像は、線や曲線、色などを数値で表したもので、 拡大や縮小による画質の劣化が無い形式です。 Flashなどはこの形式です。 ラスター画像は、ドットの集まりで表現したもので、拡大や縮小で画質が劣化します。 デジカメの写真などは全てこの形式です。
ウェブサイトの画像においては上記形式はあまり関係ありませんが...、 一応覚えておくと役立つと思います。 そして、ブラウザで表示できる画像ファイルフォーマットには以下の種類があります。 画像の種類に合わせて適切なものを選びましょう。
- JPEG(Joint Photographic Experts Group)。 圧縮率が高くて容量を小さくすることができる形式です。 写真画像では一般的で、ウェブ上でもよく使われます。拡張子は「.jpg、.jpeg」。
- GIF(Graphic Interchange Format)。 圧縮率が非常に高いかわりに劣化が激しいため写真画像には向きませんが、 イラストなどの単調な画像や単色の画像には非常に適しています。 様々な拡張機能があり、透過、アニメーションも可能です。 以前は特許の問題がありましたが失効しています。 拡張子は「.gif」。
- PNG(Portable Network Graphics)。 GIFの改良版です。圧縮率が非常に高く、高画質でもあります。 非常に画像が軽く、透過も可能です。 GIFからの移行を含め普及しています。拡張子は「.png」。
- BMP(Windows Bitmap Image)。Windowsの標準形式。ウェブ上ではあまり積極的に使用されません。 重たくても非圧縮で綺麗な画像を表示したい場合には使うこともあります。拡張子は「.bmp」。
- SVG(Scalable Vector Graphics)。 XMLで記述された画像形式です。一番の特徴はベクター画像であることです。 拡大や縮小による画質の劣化が無い形式です。 ブラウザによっては表示にプラグインが必要な場合もありますが、 これからもっと普及するのではないかと思います。拡張子は「.svg」。
- PDF(Portable Document Format)。 画像に限らず電子文書全般を扱う形式です。 基本的にはベクター画像で、ラスター画像を埋め込むこともできます。 例えば、マンガのようにページが複数あってセリフを拡大表示する場合にはPDFが一番向いています。 主にPDF作成ソフトを利用します。拡張子は「.pdf」。
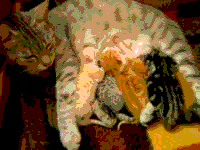
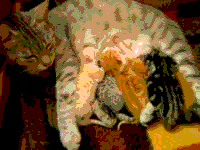
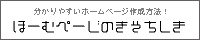
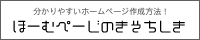
写真と文字画像のサンプルです。 写真はやっぱりJPEGが綺麗ですが、PNGでも同じように再現できます。 このPNGは、色数を落としたので容量が小さくなりましたが、 色数を落とさなければ容量はJPEGと大して変りません。 GIFは、分かりやすくするため色数をかなり落としました。 色数を落とさなければ画質はこんなに落ちませんが、 こういう写真が苦手なのは確かです。 しかし、文字画像は逆です。JPEGでは無駄に容量が大きくなってしまいます。 GIFやPNGが向いています。
画質や容量は写真や編集ソフトの設定などによって異なります。

JPEG 22,785B
PNG 15,319B
GIF 9,338B

JPEG 6,173B
PNG 939B
GIF 1,537B
画像ソフトを使ってサイズを調節しましょう。 最近のデジカメは性能が良いので、 解像度が600dpiとか高解像度で、サイズも大きな写真が撮れます。 しかし、ウェブ上ではそこまで大きな画像は必要ありません。 解像度が変更できるソフトでは解像度を72dpiにしましょう。 モニタの解像度が72dpi(Windows)なのでそれ以上あっても意味がないのです。 あとはページに合わせてサイズも小さくしましょう。 デジカメで撮ったままだとJPEGで3MBくらいありますが、 これをサイト上で表示するには結構時間がかかってしまいます。 サイズを調節して1MB以内くらいにしましょう。
画像形式によっては、色々な機能があります。 例えば、GIFは透明部分を作ったり、ブラウザで表示するとにき 読み込み速度に応じて徐々に表示する「インタレースGIF」(JPEGの場合は「プログレッシブJPEG」)、 パラパラマンガの要領でアニメーションになる「アニメーションGIF」などを作ることができます。
画像を表示するHTMLの<img>タグにも色々な機能があります。 代替テキストを指定したり、余白部分を指定したり、 「クリッカブルマップ」では画像の一部分を指定して リンクを貼ったり(例えば日本地図の画像に都道府県ごとにリンクを指定)もできます。
デジカメの写真画像(JPEGかTIFF)にはExif(Exchangeable Image File Format)が記録されているものもあります。 これは、画像にカメラのメーカーや機種、レンズの状態を記録するものです。 CGIなどを使ってウェブサイトに表示することもできます。
さらに高性能なデジカメでは「RAW画像」で記録することができます。 これはJPEGによる圧縮をしないで、元々のデータを記録するものです。 高画質で自由に編集(ソフトで現像処理)することができます。 写真にこだわる方に向いています。
また、CGIで動的に画像を生成する方法もあります。 自動的にサムネイル画像を作成したりすることができます。 CMSなどでも利用されています。 サーバにインストールするか、対応するサーバが必要です。
Adobe Photoshop(Win) (Mac)
画像関係のソフトで有名なアドビのフォトレタッチソフトです。 この分野ではデファクトスタンダードと言えるソフトです。 ほとんどの画像形式に対応していて編集機能も満載です。 ただし超高価です。本格的に写真を扱う方にはおすすめです。 RAW画像の現像もできます。
Adobe Photoshop Elements(Win) (Mac)
上記ソフトの安価版です。印刷向けのCMYKなどの機能がありませんが、 ウェブサイトはRGBでOKなので特に問題ありません。 アクションなどの便利機能もありませんが、 かわりに個人向け独自機能が追加されていたりするので、 ウェブサイト用の画像編集にはうってつけです。
Adobe Illustrator(Win) (Mac)
アドビのベクター画像編集ソフトです。 DTPデザイン業界ではデファクトスタンダードです。 超高価、プロ仕様です。普通のウェブサイトでは必要ないかもしれません。 ただ、数少ないベクター画像編集ソフトなので、あると重宝します。
Gimp
GPLで配布されている無料ソフトです。 Photoshopを意識して開発されているので、 機能的にもPhotoshopに近いものがあります。 多くの画像形式に対応していて、豊富な編集機能もあります。
Pixlr
オンライン上で編集する特殊な無料ソフトです。 オンライン上でローカルファイルを編集できます。 意外と高機能です。
GD Graphics Library
CGIで画像を動的に操作するオープンソースのライブラリです。 Perl、PHPなどの言語に対応し、GIF、JPEG、PNGなどの画像を生成できます。 PHPではデフォルトの拡張機能として広く利用されています。
PHPのGDライブラリを使ってサムネイルの作成
ImageMagick
CGIで画像を動的に操作するGPL互換のライセンスのソフトです。 GIF、JPEG、PNGなどの画像を生成できます。 コマンドラインから利用する方法と、Perl、PHPなどのプログラムから呼び出して使う方法があります。