ウェブサイトの基礎知識
TOP > 基礎 > ウェブサイト
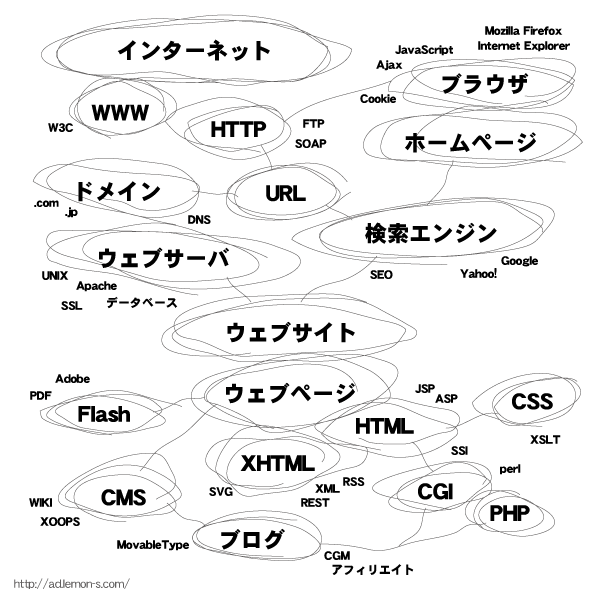
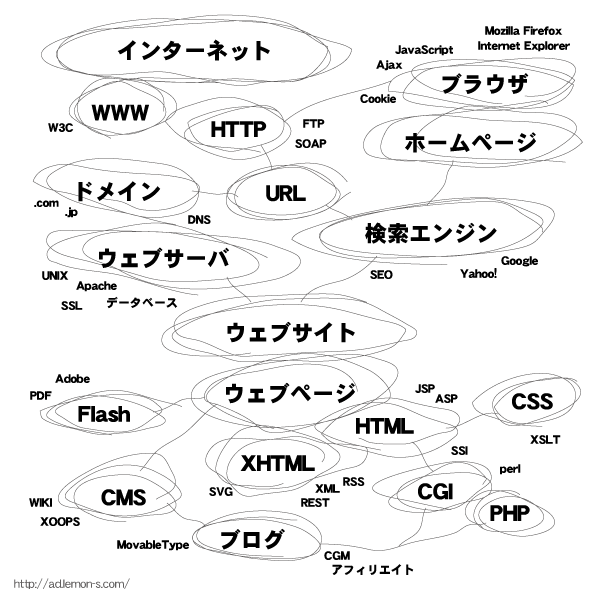
ウェブサイト
ホームページ作成について基本的なことを紹介します。
まず、「ホームページ(Homepage)」という言葉についてですが、
厳密にはブラウザで表示する最初のページを指すものでした。
現在ではインターネットに存在する全てのページをホームページと総称することが多いです。
しかし、本来は「ウェブサイト(Website)」が正しく、
ひとまとまりのものをウェブサイト(サイト)、1ページごとをウェブページと言います。
当サイトでも記事中ではウェブサイトと表記させて頂きます。
サイトタイトルはホームページと表記していますが...気にしないでください。

HTML
ウェブサイトは主に「HTML(HyperText Markup Language)」または「XHTML(Extensible HyperText Markup Language)」というマークアップ言語で記述されています。
それを「ブラウザ」という閲覧ソフトが読み取って表示しているのです。
ファイルは「.htm」または「.html」という拡張子になります。
CGIを利用した動的なページの場合は「.cgi」や「.php」などになりますが、表示される部分は全てHTMLで記述されています。
詳しくはHTML、XHTML、CGIで紹介します。
HTTP
HTTP(Hypertext Transfer Protocol)は、HTMLなどを転送するための規格です。URLを使用してHTMLなどにアクセスをします。SSLで暗号化されたHTTPはHTTPSと呼ばれます。
URL
リソースの場所を特定するものがURL(Uniform Resource Locator)で、
ウェブサイトの住所となるものです。
例えば当サイトはhttp://ad.lemon-s.com/
がURLです。
「スキーム名」と「ホスト名」と「パス名」で構成されています。
HTTPを使用して指定のホストにアクセスするという意味になります。
HTTPSを使用する場合のスキーム名は「https://」になります。
ウェブサイトのトップページとなるHTMLのファイル名は、一般的に「index.htm」または「index.html」とするのが通例で、「index.html」は省略してもアクセスすることができます。
ウェブサイトを作成して公開するためには、以下のようなソフトウェアが必要です。
自動で作成するサービスやレンタルサービスを利用する場合は不要な場合もあります。
関連項目